This is a post about how kcmap draw a SVG using map SWF only.
Basic Knowledge
In order to understand this post, you may need these knowledge.
Display Container of Flash (AS3)
Flash (AS3) renders its display from a DisplayObjectContainer tree.
A container is isolated system, having self-governed coordinate system, child containers and so on.
These are common container: MovieClip, Sprite, Shape, etc.
Coordinate System of Flash
Coordinate of flash allow interger only, while one point equals to 0.05 pixel.
It means (8000, 6000) is (400, 300) on screen.
Decompilation of SWF
Usage of JPEXS Free Flash Decompiler (ffdec).
Container
Structure
According to the decompilation of map swf, a Sprite named map contains entire data inside the swf.
When game client calls /api_req_map/start or /api_req_map/next, the api_no value in response is used to indicates the route.
For example, api_no: 11 indicates child Sprite line11 of Sprite map.
If Sprite line11 isn’t a start spot, it will contain a Shape which contain the route Bitmap.
The container structure is as follows.
1 | Sprite@name=map |
Coordinate
As said, each container has its owned coordinate system.
The real coordinate of current container is got by summing up x and y from root to current container.
It’s easy.
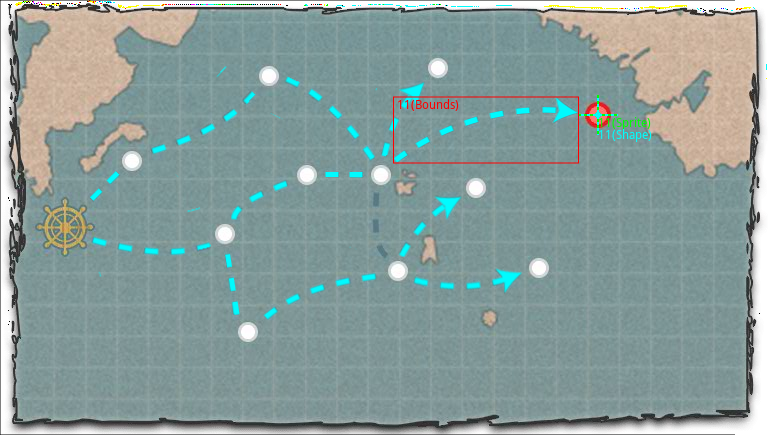
Let’s mark line 11 of map 2-3 for an intuitive feeling.
- The GREEN cross is the origin of Sprite
line11in its parent Spritemap. - The CYAN cross is the origin of Shape (line11) in its parent Sprite
line11. - The RED rectangle is bounds of Shape (line11) which consists of Bitmap (line11).

Route

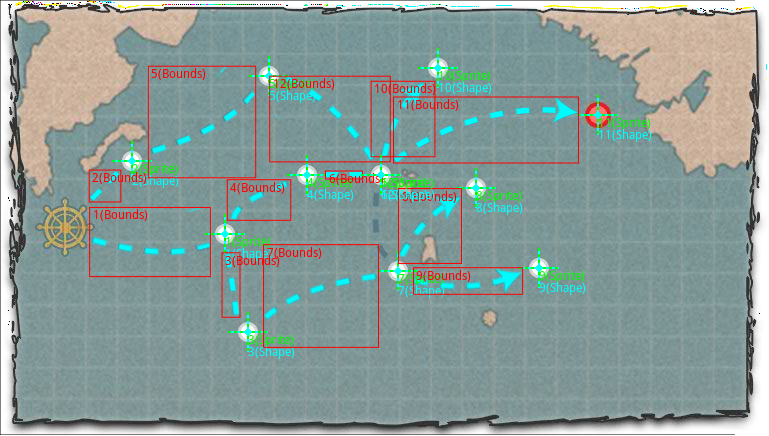
Take a look at all container marked map 2-3.
It shows routes’ end position, routes’ image position, routes’ image size, …
Wait, where do routes start?
In fact, start position of routes don’t appear inside SWF.
Guessing is required to find out routes’ start position.
Guess
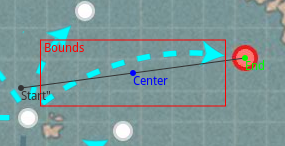
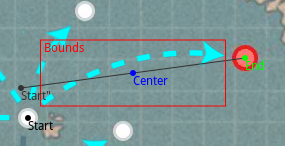
Here’s my method to guess start coordinate, using line 11 of map 2-3 as exmaple again.
- Take all routes’ end coordinate as map spots.
- Calculate the coordinate of route image center(named C).
- Draw a line from
line11end spot (named E) to C stopped at S with twice length of EC. - The spot nearest S is start spot.




Then, we can draw the map image.
Spot Name
Old Map
Spot is named as ABC letter by KanColle community to facilitate communication.
They’re not offical map information, so aren’t included in SWF.
Manual operation is required for assigning spot name.
New Map
Since a time I don’t know, KanColle production team begin to name spot as community did.
However, they embed the letters into the background, making it impossible to extract letters from SWF.
So, manual operation is also required.
Draw
After the steps above, information for drawing a map is complete.
Let’s take a look at the title image again.